成组/拆分组
2024-03-06 16:08该功能适用于将某些元素成组后方便管理,或需要单独调整元素时拆分组后方便单独调整。
成组和拆分组通常应用于以下场景:
- 方便模块化调整元素,通常将元素成组;
- 对某个元素单独进行调整,通常将元素拆分组。
1 成组
- 框选多个元素或Shift选中多个元素后,属性点击「成组」或快捷键Command G成组。

- 在画布内选中元素,点击右侧三点标志,选择「成组」。

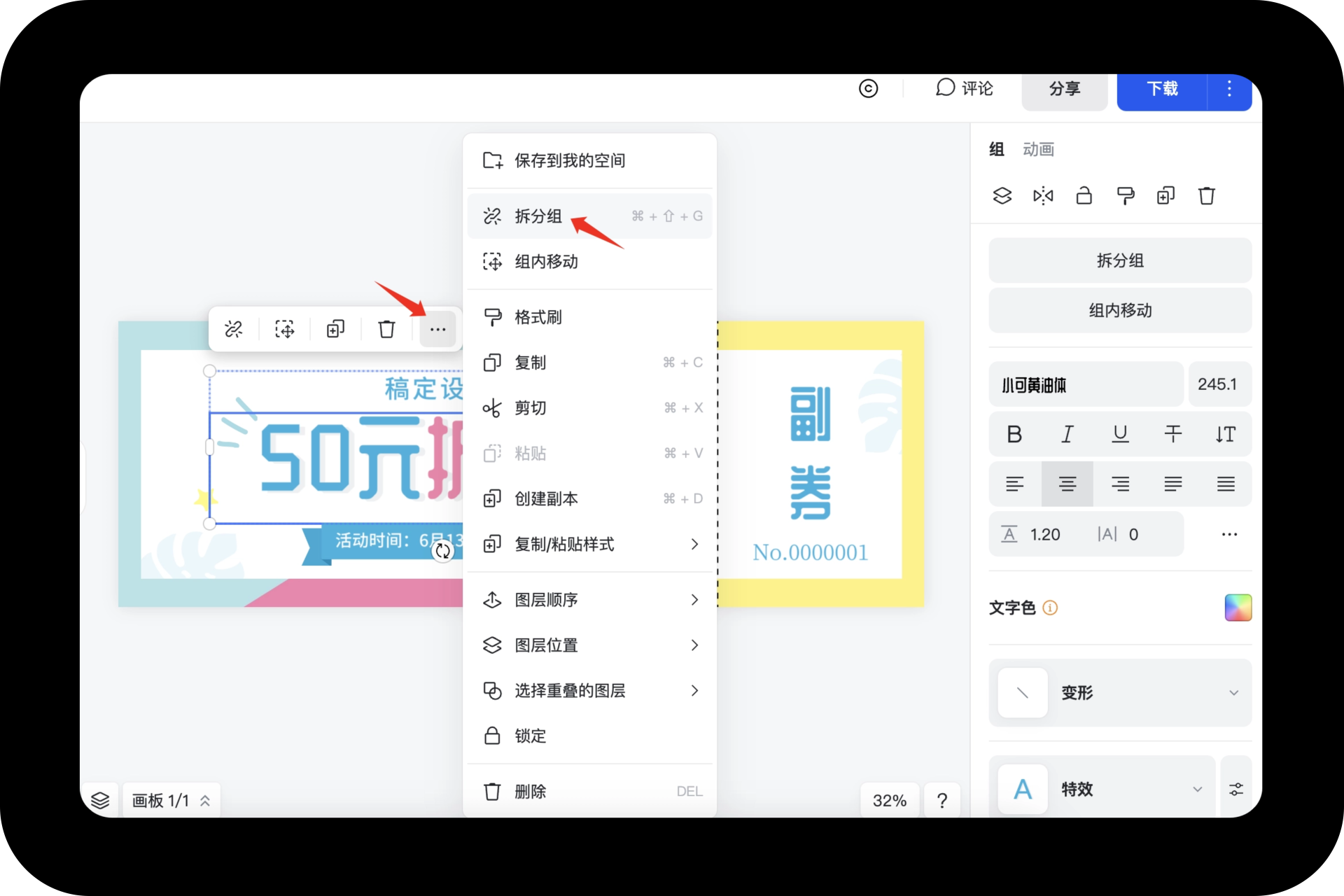
2 拆分组
- 点击成组元素,属性点击「拆分组」或快捷键Shift Command G解组。

- 在画布内选中元素,点击右侧三点标志,选择「拆分组」。

接下来看看