宝贝详情页图片怎么做?宝贝详情页图片模板参考
2020-12-31 16:48随着电商行业的蓬勃兴起,入住电商平台的商家越来越多,各店铺之间的竞争也随之增大,这也使得店家不得不注重店铺的装修,努力给消费者留下深刻印象。本文和大家讲的宝贝详情页就属于装修中的一项。
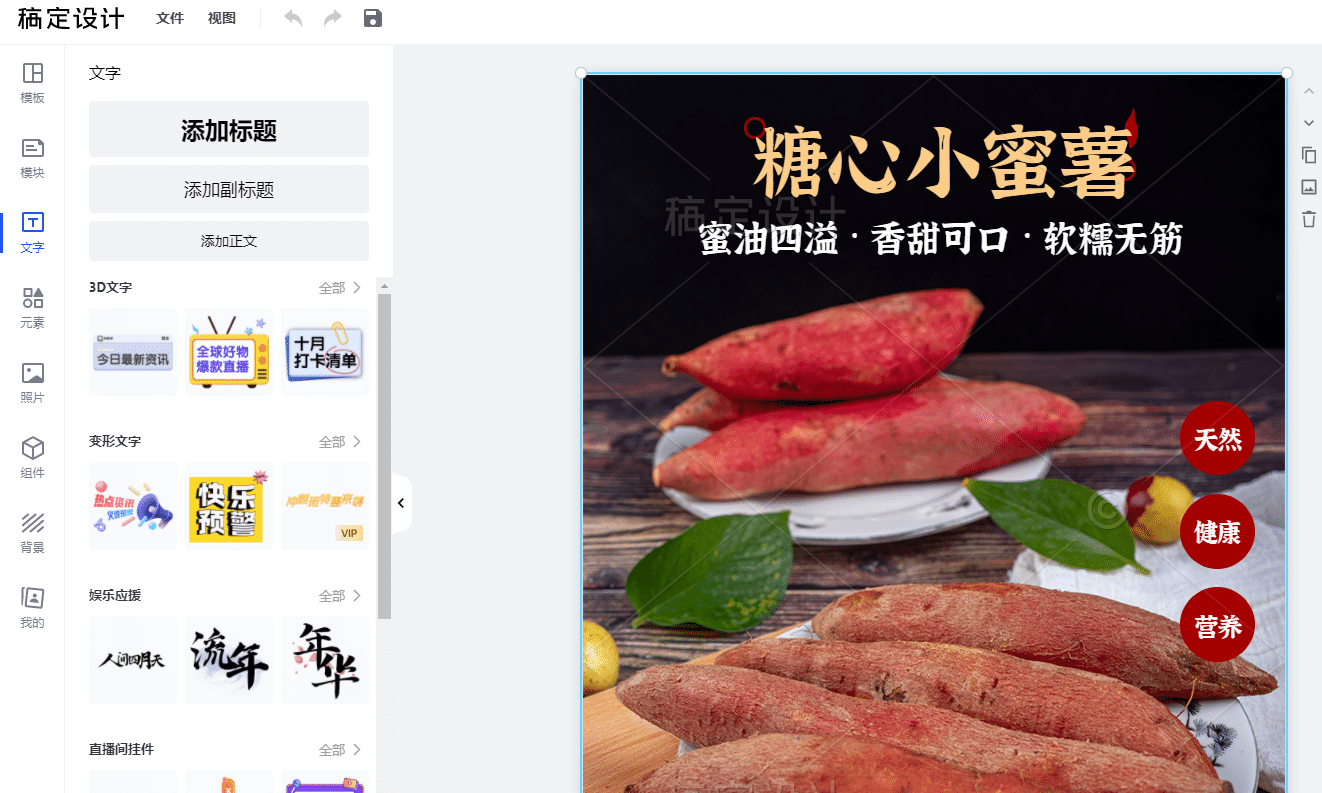
下面以这款图片为例,给大家演示一下在稿定设计中宝贝详情页图片怎么做。
步骤一
稿定设计的操作基本上通过鼠标来完成,所以我们使用鼠标来选中文字进行修改,为了加强文字给人的视觉冲击力,可以在右侧的菜单栏中对文字进行加粗、更换颜色等,使其更加的醒目。修好好文字后可以点击右下方的下载对文字进行锁定,能有效避免误删等行为。

步骤二
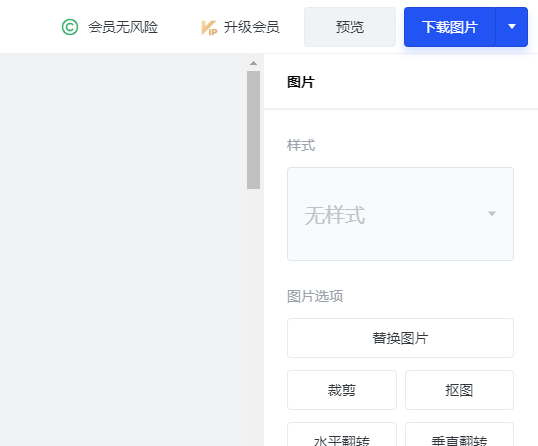
使用鼠标选中图片点击右侧的替换图片来进行替换,还能对图片进行裁剪、抠图等操作,制作好的图片点击右下方的小锁对图片层进行锁定。

稿定设计页面的左侧为用户提供了多种的素材模板,例如文字选项中可以添加标题和副标题、正文,有利于侧重点来展示商品,加强对消费者的吸引力。还可以从元素中选择素材,以及从照片和背景中选择素材添加到模板中。

步骤三
图片制作完成后点击右上方的下载对图片进行保存。

这就是稿定设计中宝贝详情页图片怎么做的步骤演示了,接下来为大家分享几款精美的素材模板!
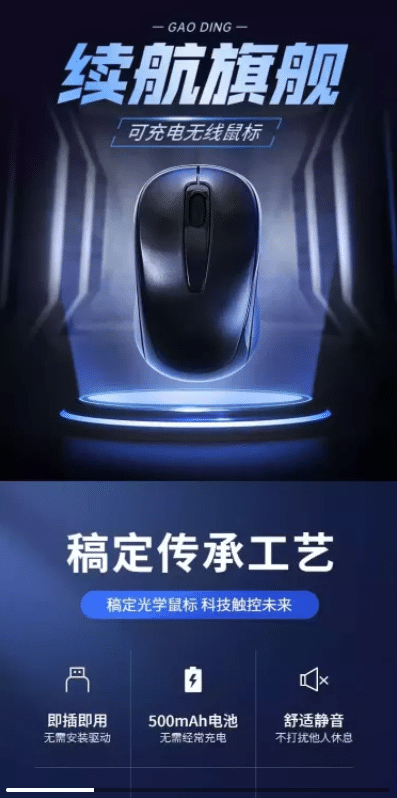
这款宝贝详情页设计简约大气,通过光影的变化和颜色的深浅来增加画面给人的视觉冲击力,可充电无线鼠标的卖点加强了对消费者的吸引力。
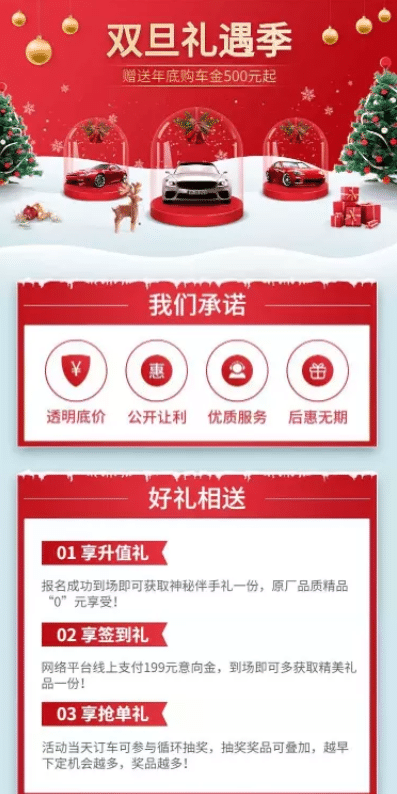
使用了红色作为背景色,增加了画面的喜庆氛围,给人眼前一亮之感。
通过本篇文章的介绍,大家应该知道宝贝详情页图片怎么做了吧,感兴趣的朋友可以去稿定设计试试手喔!
接下来看看