h5动画怎么做?h5动画制作教程
2020-01-09 10:12现在在网上各个地方都可以看到h5动画制作出来的作品,由此可以看出是制作h5动画已经是设计师必备的一项必须掌握的技能。很多人都在网上找h5动画制作教程,但是很多教程都不好入门,今天我来分享一下详细的h5制作动画教程。
h5动画怎么做是最好上手的呢?最好的入门方式就是使用网站上的素材来制作,网站上的素材既丰富又便于操作,直接通过完网站的页面来直接对素材进行编辑来丰富h5页面的内容。我来分享一下使用稿定设计的素材的动画h5怎么做的。

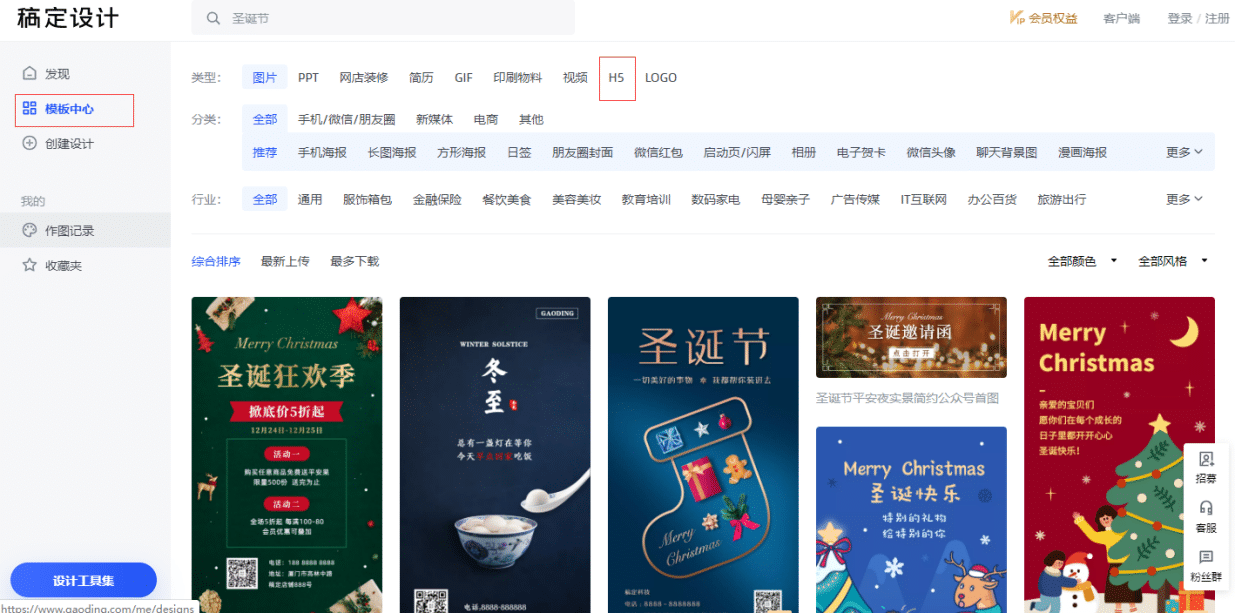
稿定设计的网页上直接就可以找到非常多的h5素材模板,在网站上的模板中心可以直接找到h5的选项,选择这个选项之后就可以看到所有网站上有关于h5的素材。

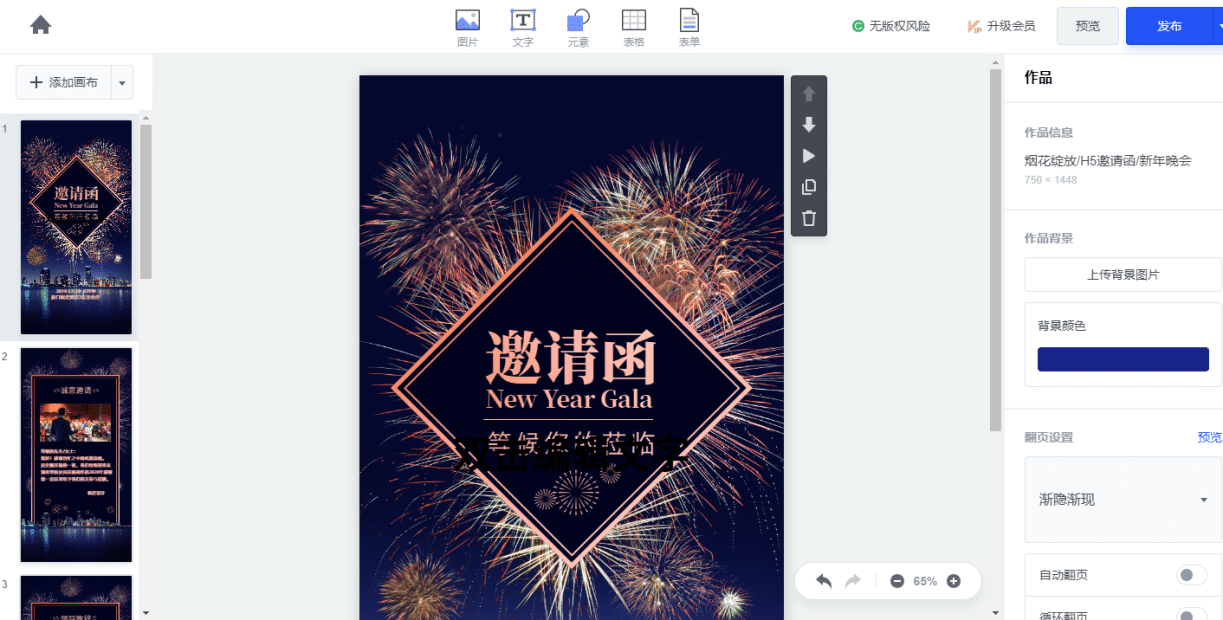
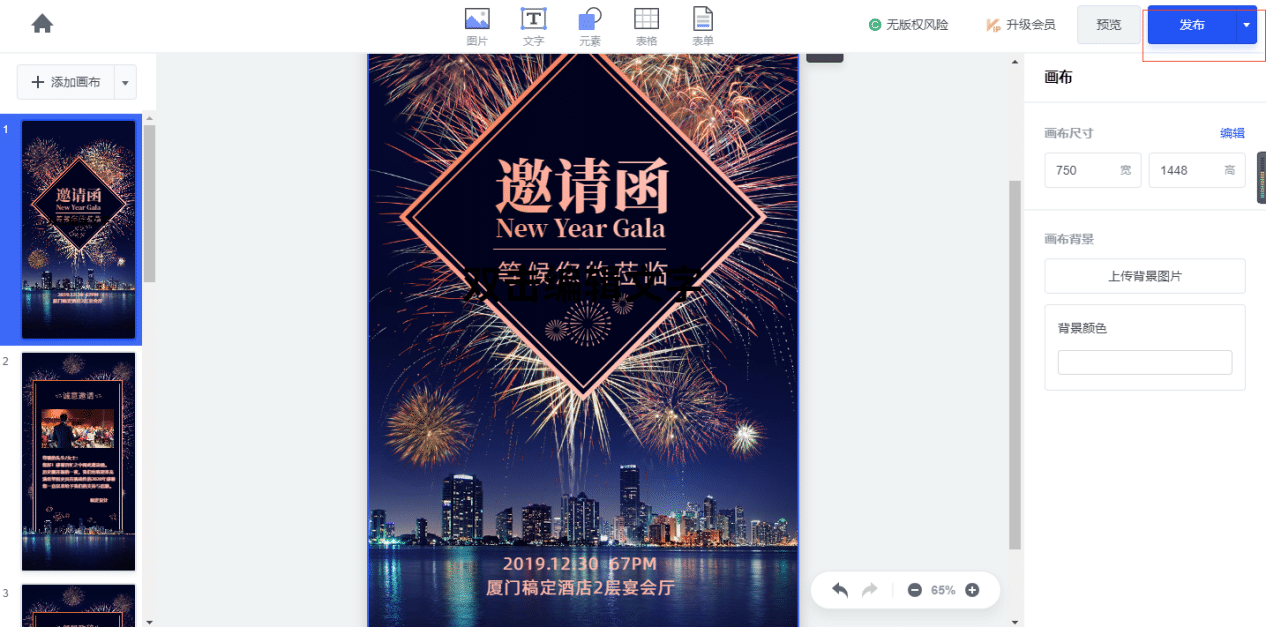
找到一款想要使用的模板素材,点击进去就可以开始对模板进行编辑了,
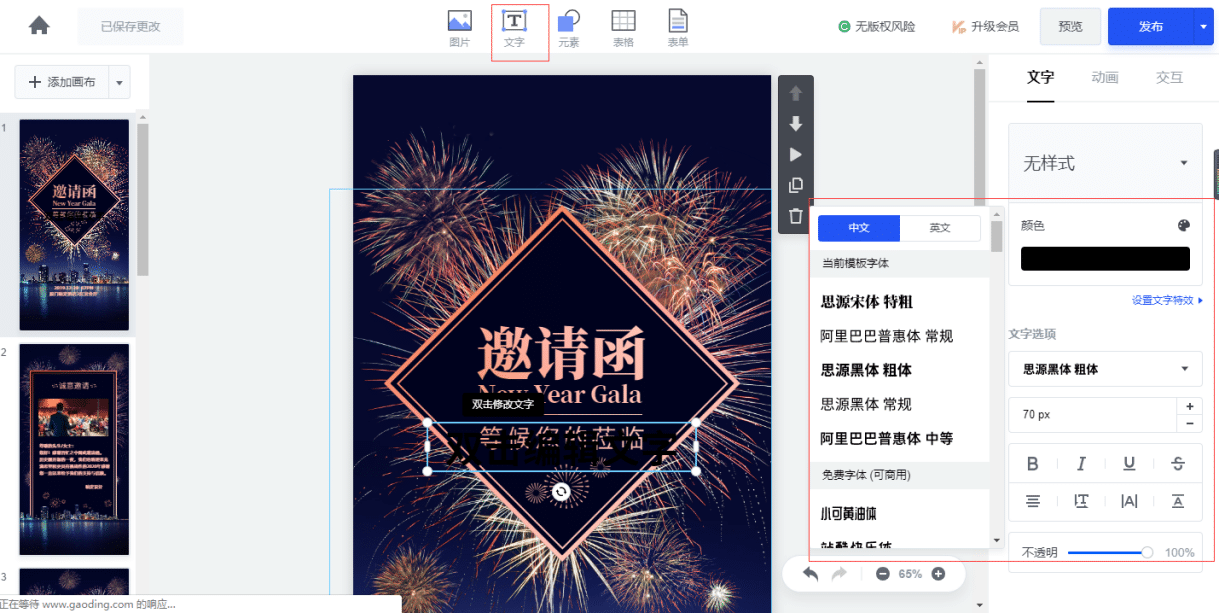
在左侧可以选择在h5页面中使用的文字,网站提供了大量可以直接使用的文字类型供大家来选择,点击想要使用的文字就可以在模板中插入文本框以便于接下来的编辑和更改。

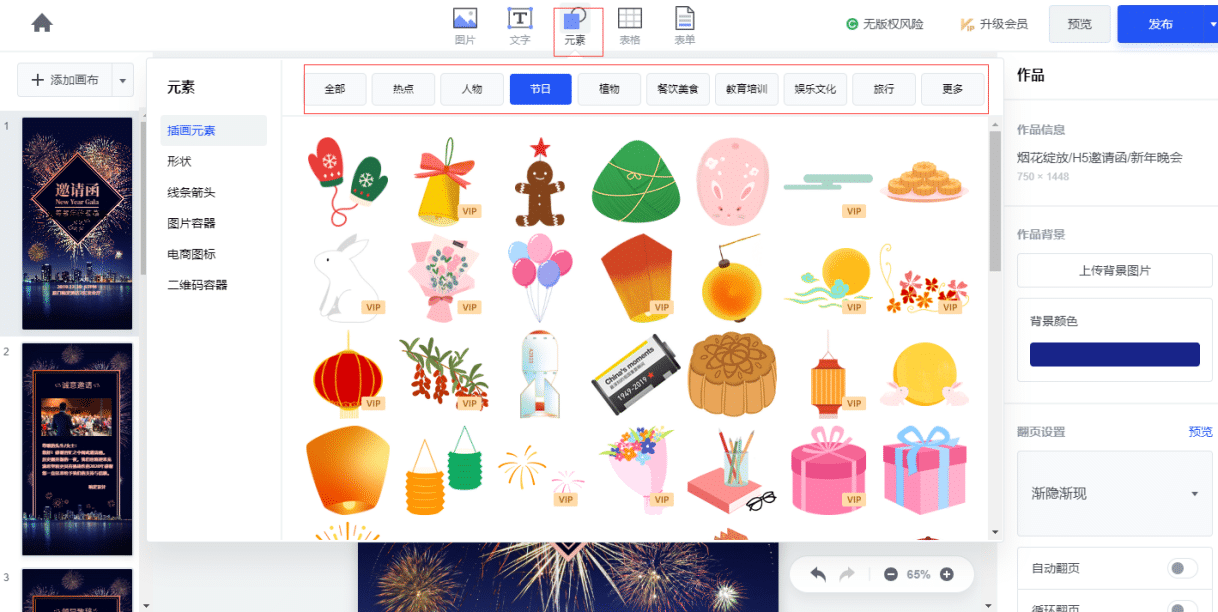
元素的素材也是在制作h5页面的过程中必不可少的一部分,点击元素这个选项,就可以按照着分类来选择需要使用的元素,点击之后就可以在素材中插入。元素可以让h5页面的内容更加丰富。

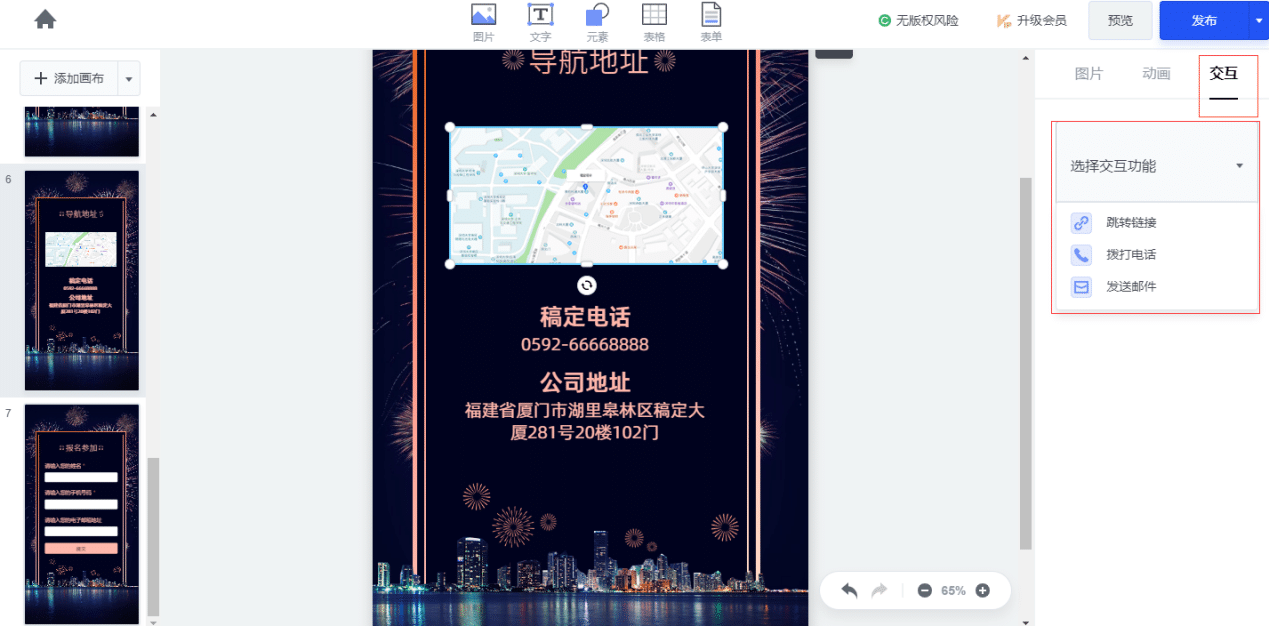
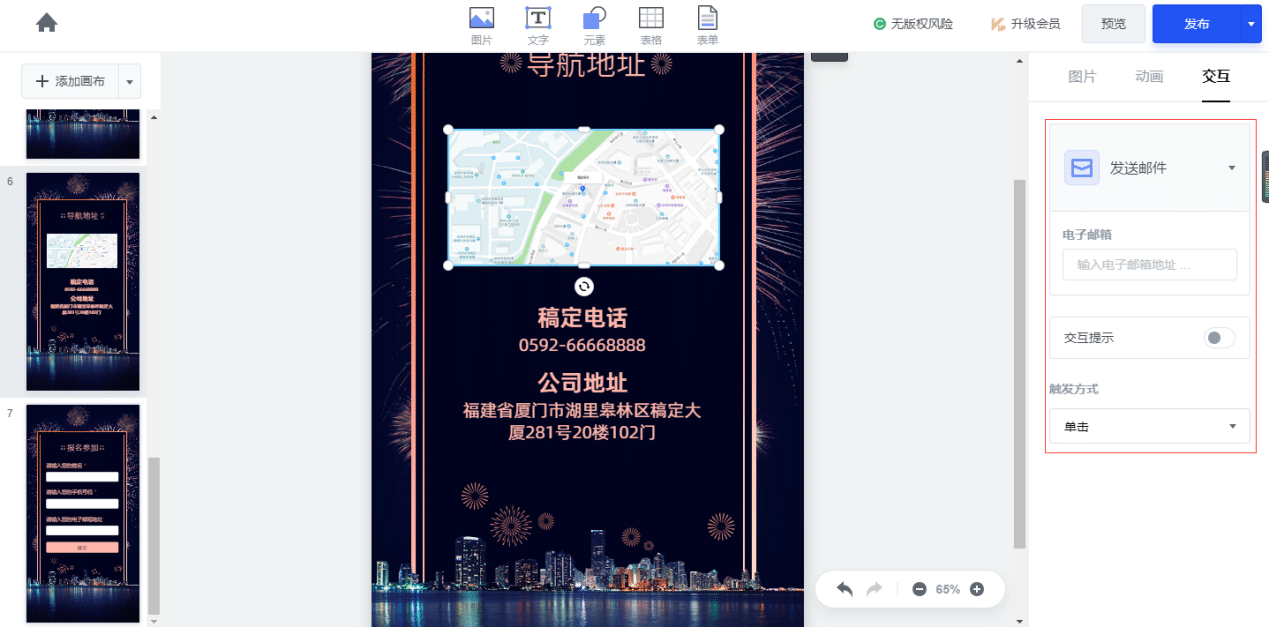
交互功能也是经常会使用到的一个功能,选择交互功能之后可以为h5页面上的元素提供链接的转跳,或者是在上面添加联系方式等功能。

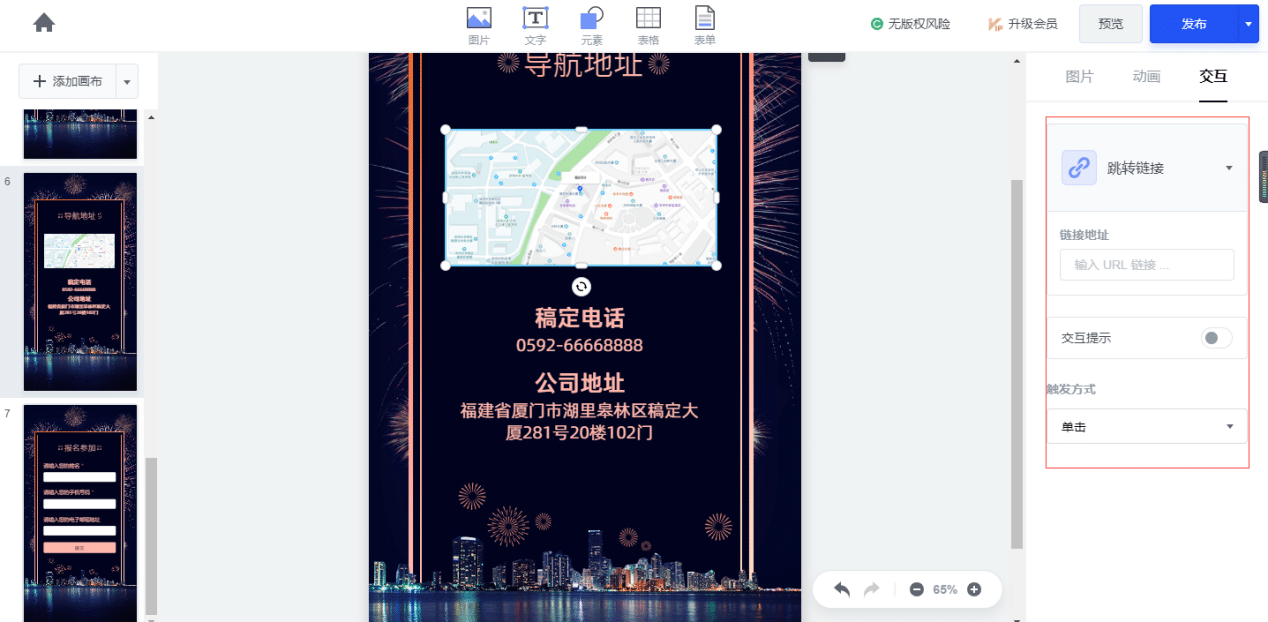
选择跳转链接并将链接加入到下面的输入框中,设置好触发方式就可以让页面中的内容达到触发方式后自动跳转到设置到的链接当中。

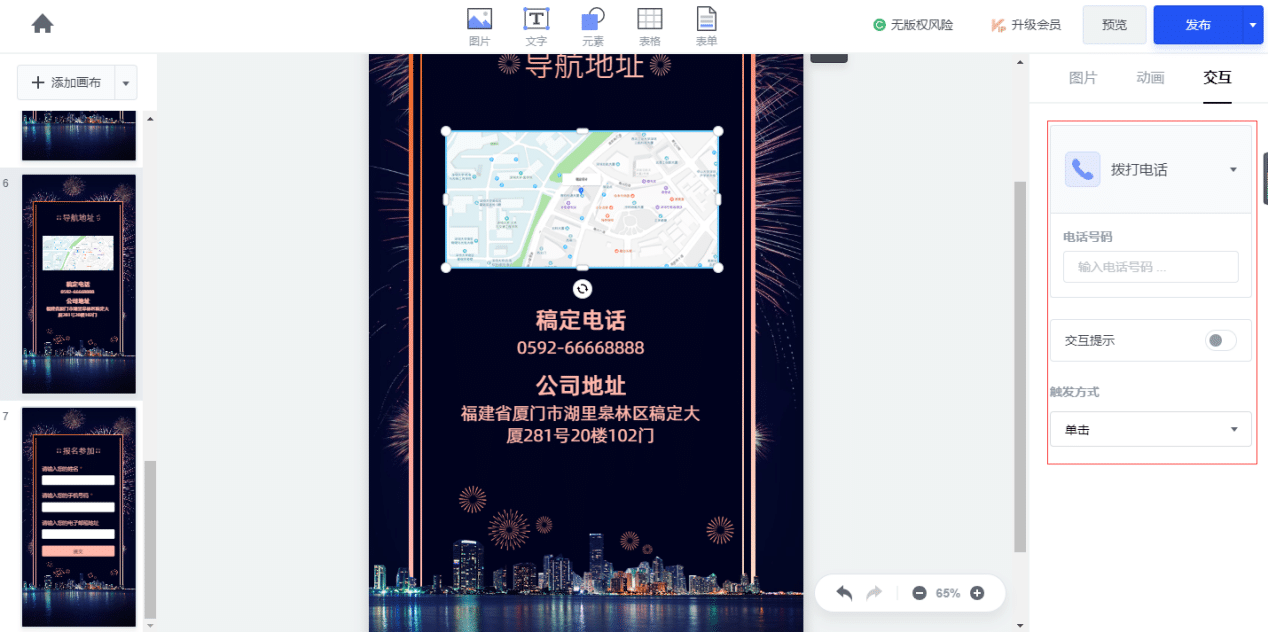
选择拨打电话则是会跳转出联系方式,让使用者便于去获得电话号码这个联系方式。

点击发送邮件就可以在页面元素上提供邮件地址,设置的方式和点好号码的设置方法是相同的。

全部设置好之后点击发布,h5页面就已经全部编辑完成离开。你也来稿定设计尝试一下吧!
接下来看看