成为设计师 之 入门知识:排版与构成(上)
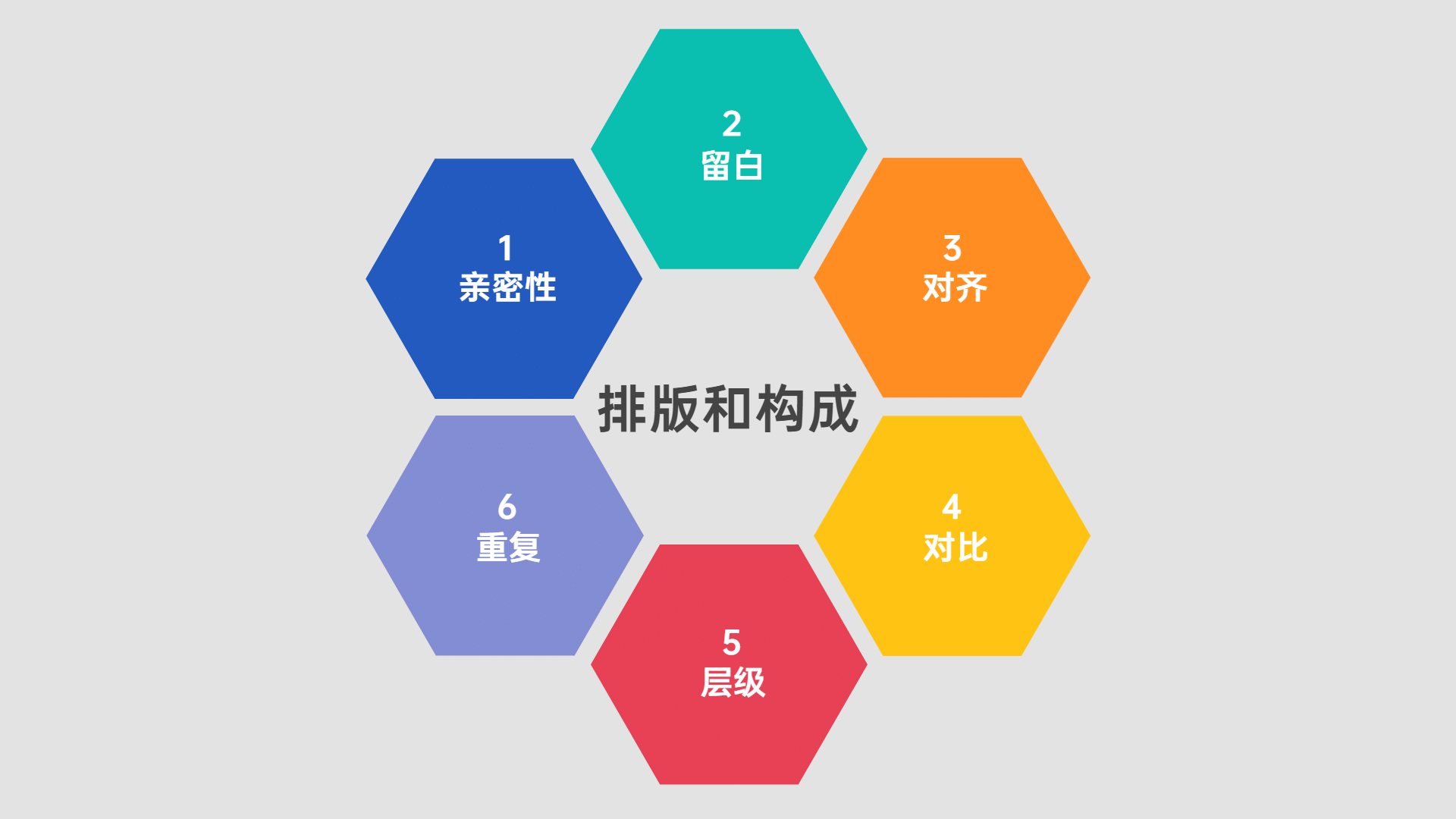
2021-11-21 08:21排版和构成在某种程度上,是设计的基础。它们使得你的作品结构化,更容易被浏览和理解。
排版不只是对于文本的处理,也包括构图,例如图片的边缘到中间的内容。如果没有一个好的构图排版,作品基本很难会有好的效果。想要精通排版和构成,关键是学会像设计师一样思考。
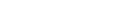
有六个基础原则可以帮助你来提升,来改变你的作品,并且让你对设计有更专业的理解。

接下来我们来学习这六个基础原则。
先来谈第一点,亲密性。
亲密性是关于使用视觉化的空间,来表达内容之间的关系。在实际用的时候,它比较简单。我们需要做的是把相关的项目、文本或者平面中的元素组合在一起。彼此不相关的项目应该分开,从视觉上强调它们没有关联。这使你的作品更容易看一眼就能理解。

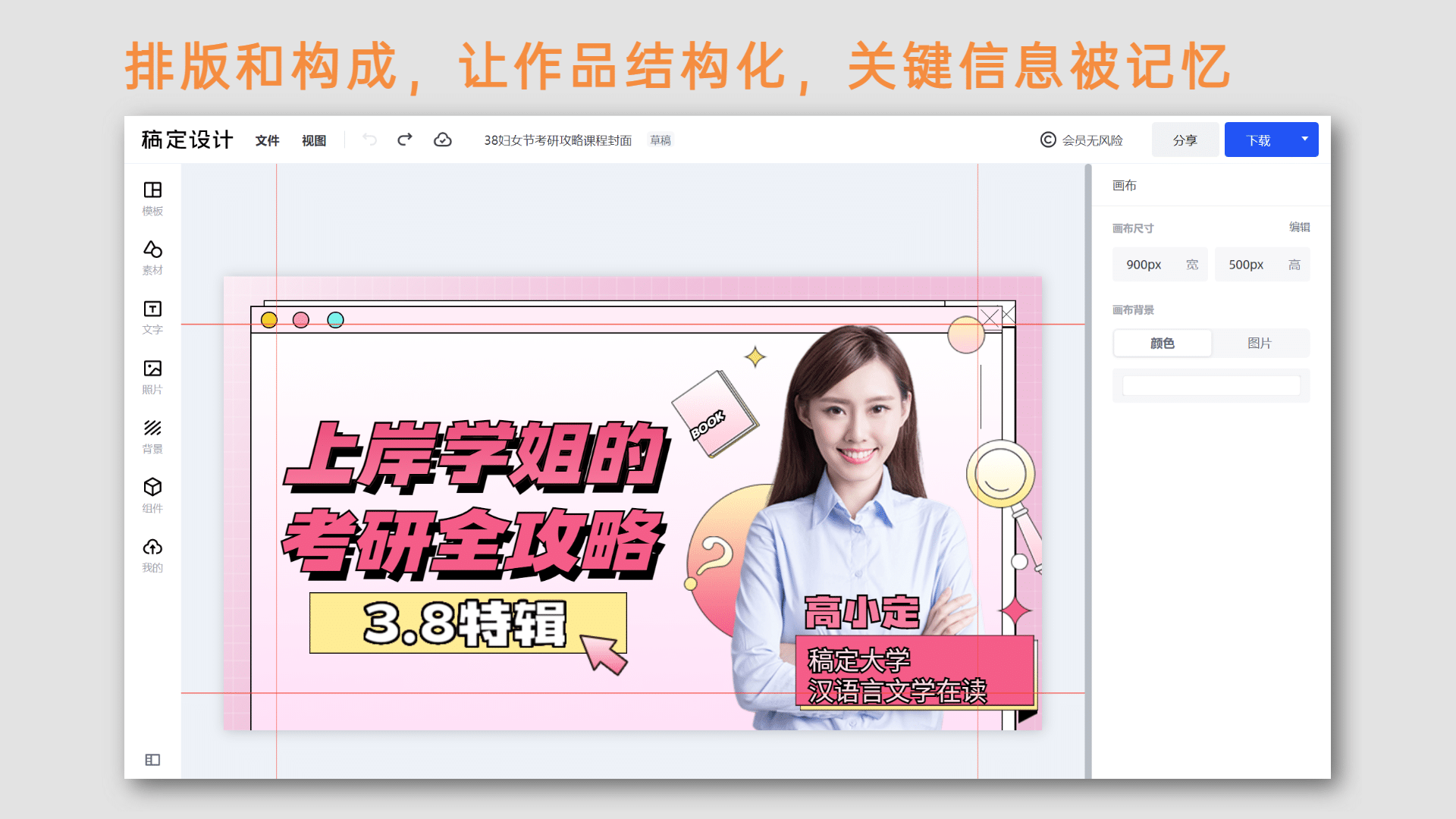
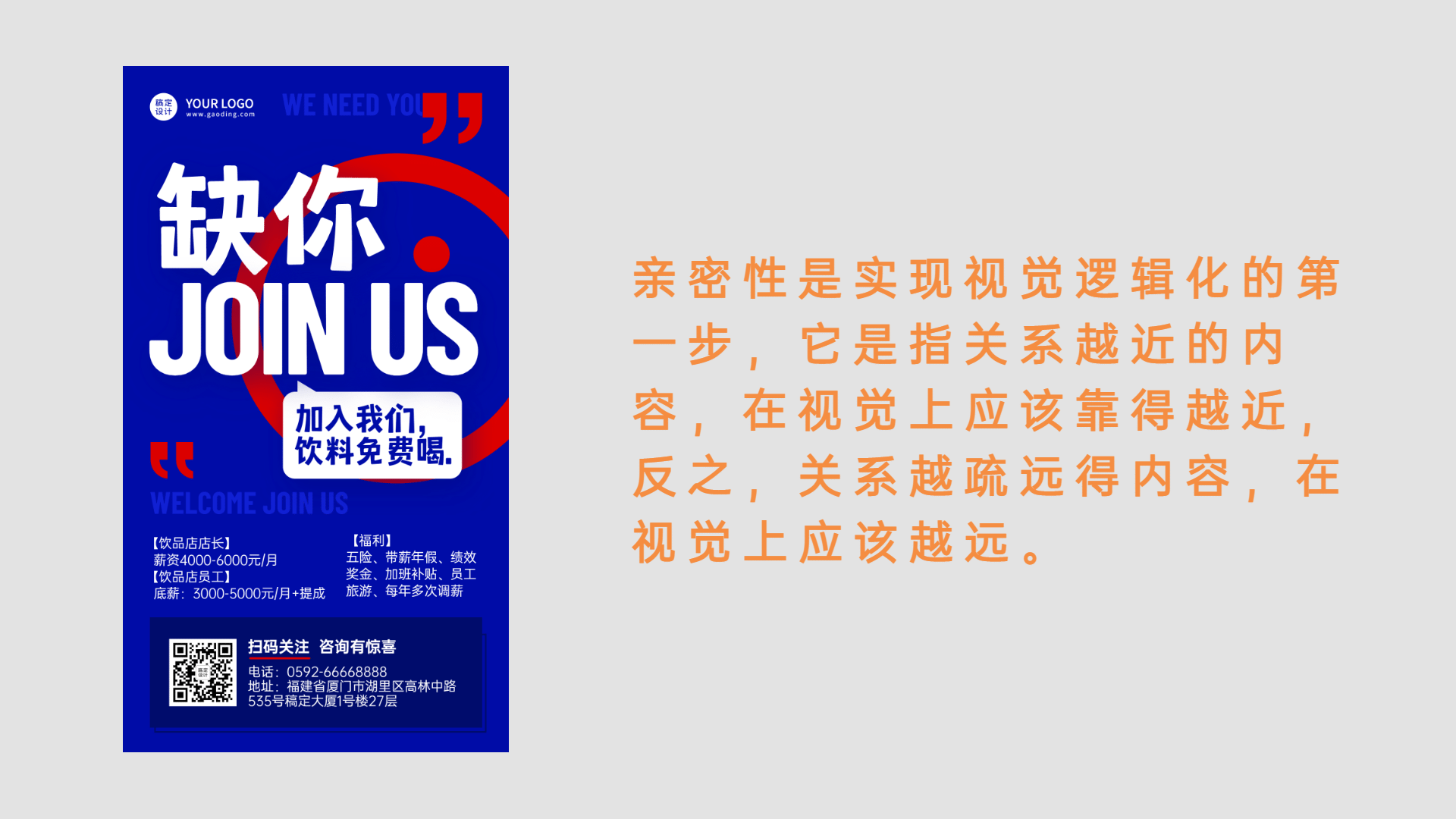
以下图的招聘海报为例。文字内容非常多,对于初学者还是比较棘手的。这类文字很多的作品,要如何处理呢?第一步是对文字内容分类,把海报的主题文案归为一类,再把职位和对应的介绍归为一类,这样就会有顺序,容易阅读。最后把公司名字和二维码放在一类,方便读者了解品牌,扫码投简历。分类之后,就做到了设计的亲密性。彼此相关的项应当靠近,归组在一起(可以使用“成组”功能),它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构。

这里讲一个给文案分类的技巧,分成三步:
第一步,先把所有的文字列出来;
第二步排序,哪些内容是你想让读者最先看的到,哪些是想被读者第二看到的,排列出它们的优先级;
第三步归纳与提炼:把文案归纳成“点、线、面”的形式,找到里边的关键词,并用关键词传达信息。
记住,读者很难记住完整的一段话,而关键词是容易被他们记住的。

第二个基础原则是留白。
留白是每一个构成中很重要的部分。留白不是指预留一部分白色,而是指空间。例如这两张图,在你的文本之间,线段之间,还有在外部的边缘,都用到了留白。留白有助于你定义和分离不同的部分,给予内容呼吸的空间,读起来更轻松。如果你的作品读起来不太舒服,可能是留白没做好,我们可以对照着检查下。大家不妨找一下右边图片,哪些地方用了留白。

第三个基础原则,对齐。
对齐是我们做设计一直要解决的事,但我们经常没有注意到。不知大家有没有试过,为了让文本看上去整齐,会按几个空格键来调整文字的位置。这里就用到了对齐的思路,不过这个技巧不太严谨。想要专业的对齐,需要用到编辑器里的对齐功能。对齐可以分为左对齐、居中对齐,和右对齐,对齐里边最重要的是始终保持统一。大家找找看,这三张图分别是哪种对齐方式。

值得注意的是,图片对齐还会用到参考线来进行对齐,用无形的线将每一个模块进行对齐。每一个组合也是平均空间和相等大小的边缘对齐。这里可以用稿定设计的参考线功能,当你移动图片,会自动出现一些隐藏的线条,通过这些线条我们可以判断图片的位置,是否对齐,可以使组合更容易操作。没有统一的对齐,你的作品可能会让人感觉杂乱无章,设计比较初级。

想掌握排版与构成,任何元素都不能在页面上随意安放。每个元素都应当与页面上的另一个元素有某种视觉联系。这样才能建立一种清晰、精巧而且清爽的外观。下一章,我们学习排版与构成的另外三条原则。